近期想把已完成的一个 react 项目部署到线上,但是由于后续不打算再更新,不想用 workflow 复杂化流程,只是简单部署到线上,所以打算借助 Github Pages 完成部署的工作。
在此鸣谢Lyle Shaw的帮助^ ^
打包 React 项目
运行yarn build,生成 dist 文件夹。在dist文件夹下新建无后缀文件,命名为CNAME,在其中填入想部署到的子域名。如 xxx.psyqlk.space
Github Pages
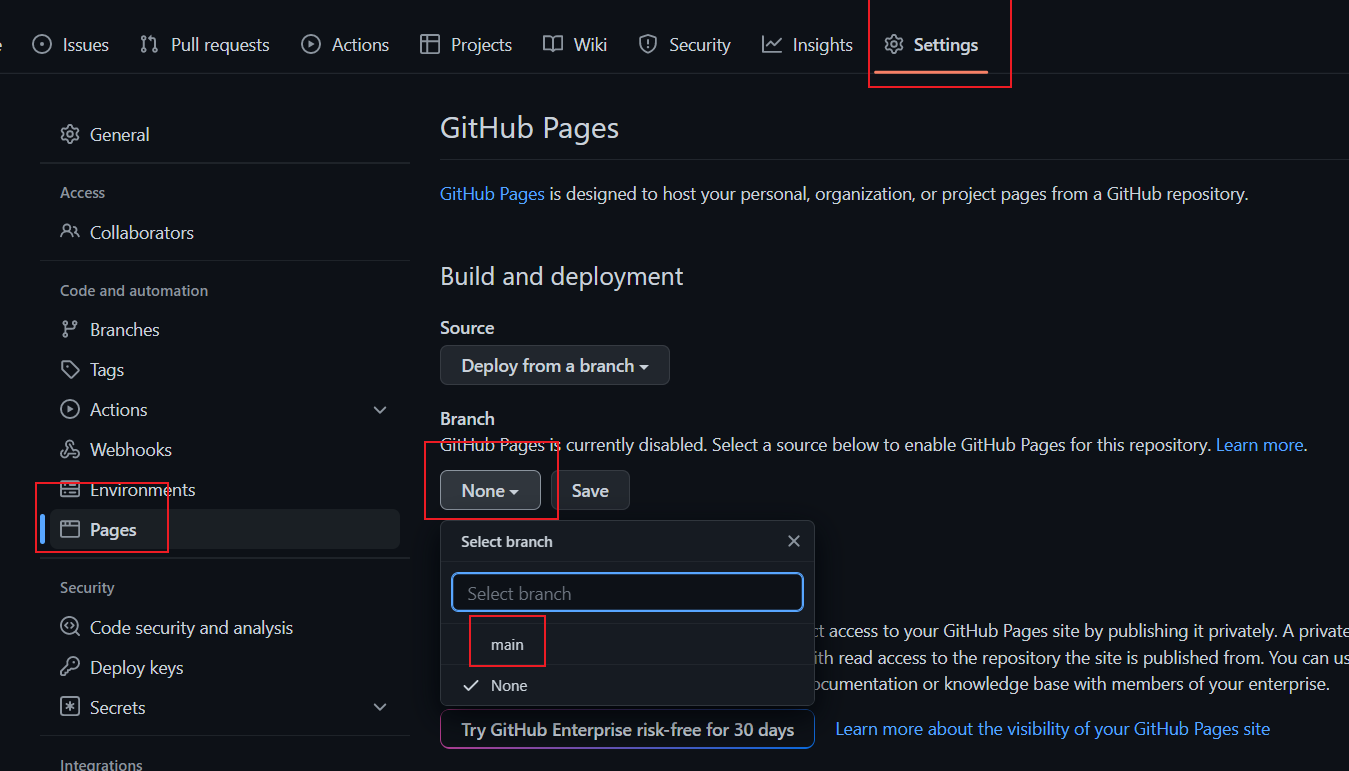
将dist文件夹作为根文件夹推到 Github 仓库,在 Github 对应仓库中点击Settings->Pages,设置 Branch 为dist推到的分支名,点击Save

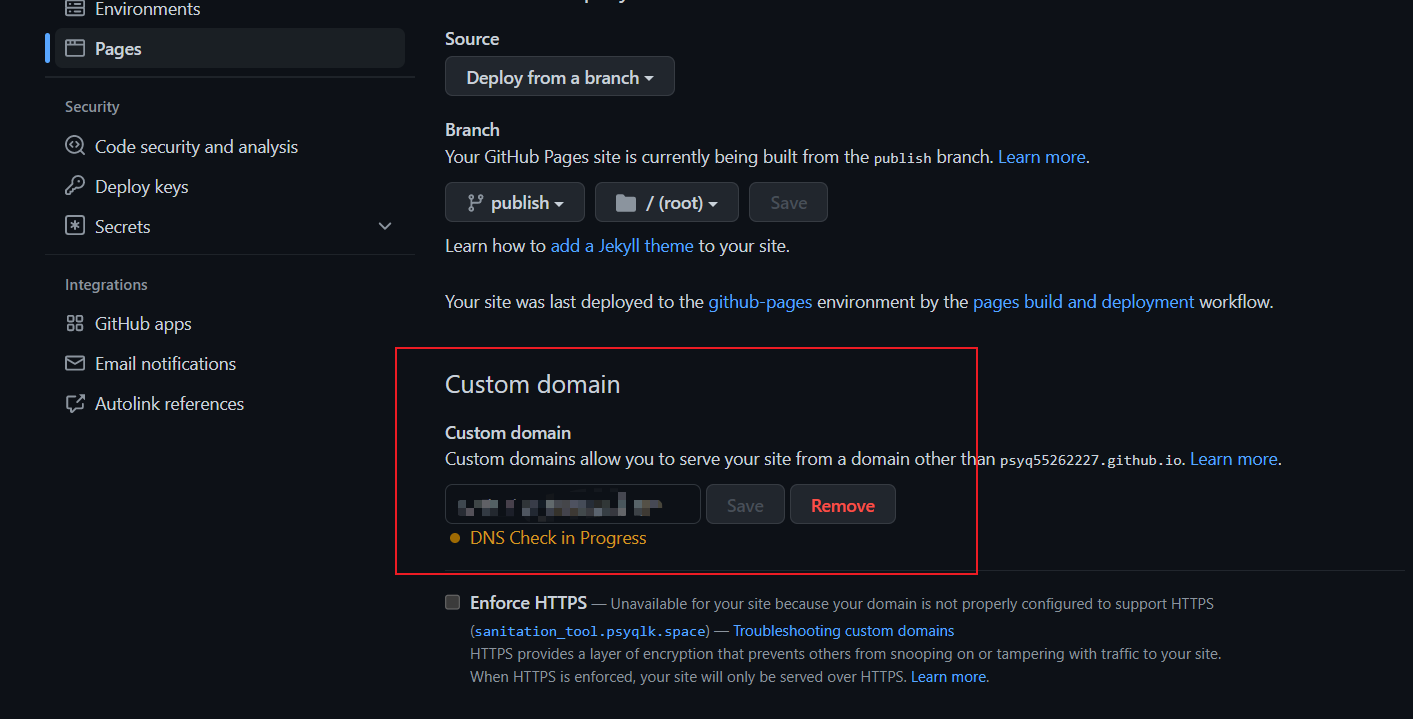
在Custom domain中填入要部署的子域名,如 xxx.psyqlk.space,并点击Save

阿里云配置域名
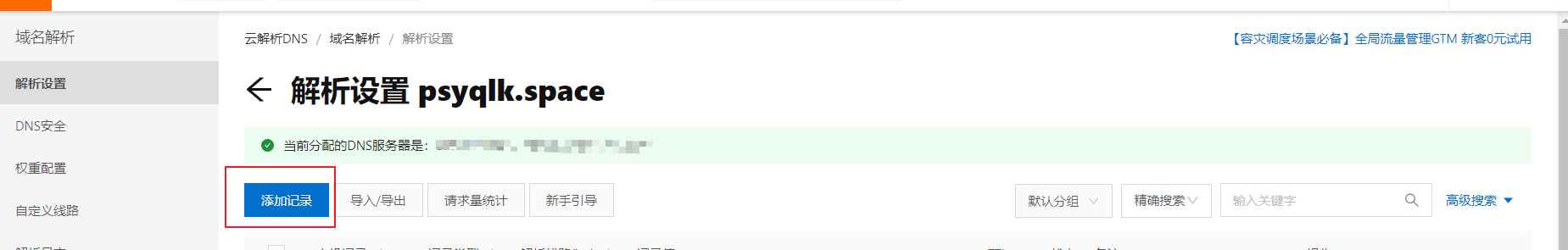
打开云解析DNS,点击要部署的域名

点击添加记录

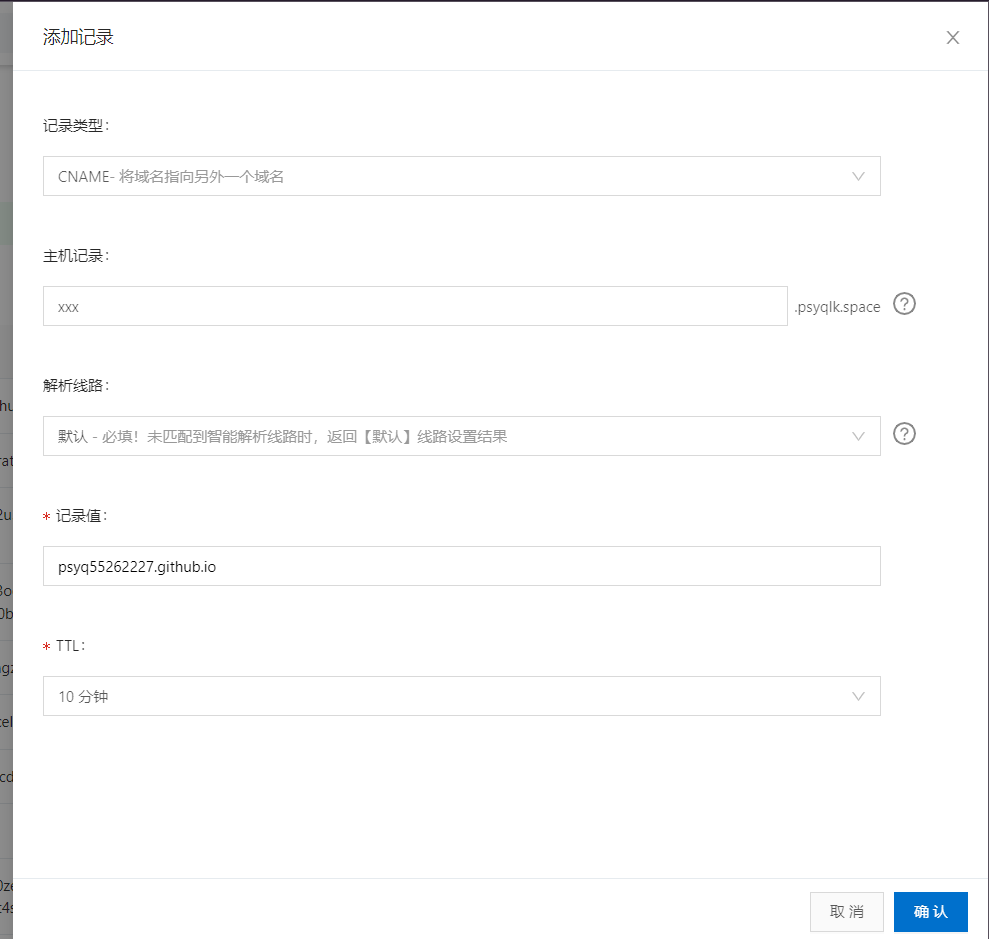
记录类型改为 CNAME,主机记录改为需要的子域名名字,记录值写自己的 github.io,点击确认

完成力
回到 Github 的Settings,会提示你已经将这个项目成功打包到这个子域名上啦