之前尝试手动部署博客到服务器,感觉好麻烦()索性不想写博客了。前阵子受社团一位积极更博的同学感染,终于下决心
抽出摸鱼时间整个自动化部署博客,鼓励自己进行每日产出
怎么会有人买服务器一年多了才会用 workflow 啊,哦不好意思原来是我鸣谢逸哥的神级指导,逸哥永远的神!qaq
部署时的主要参考教程:Github Actions 自动部署 hexo 博客到阿里云,本文在参照该教程的基础上加了一些细节
创建 Hexo 博客仓库并上传 Hexo 项目
不是本文重点,暂且略过。网上一搜教程一大堆(
建立 Bucket
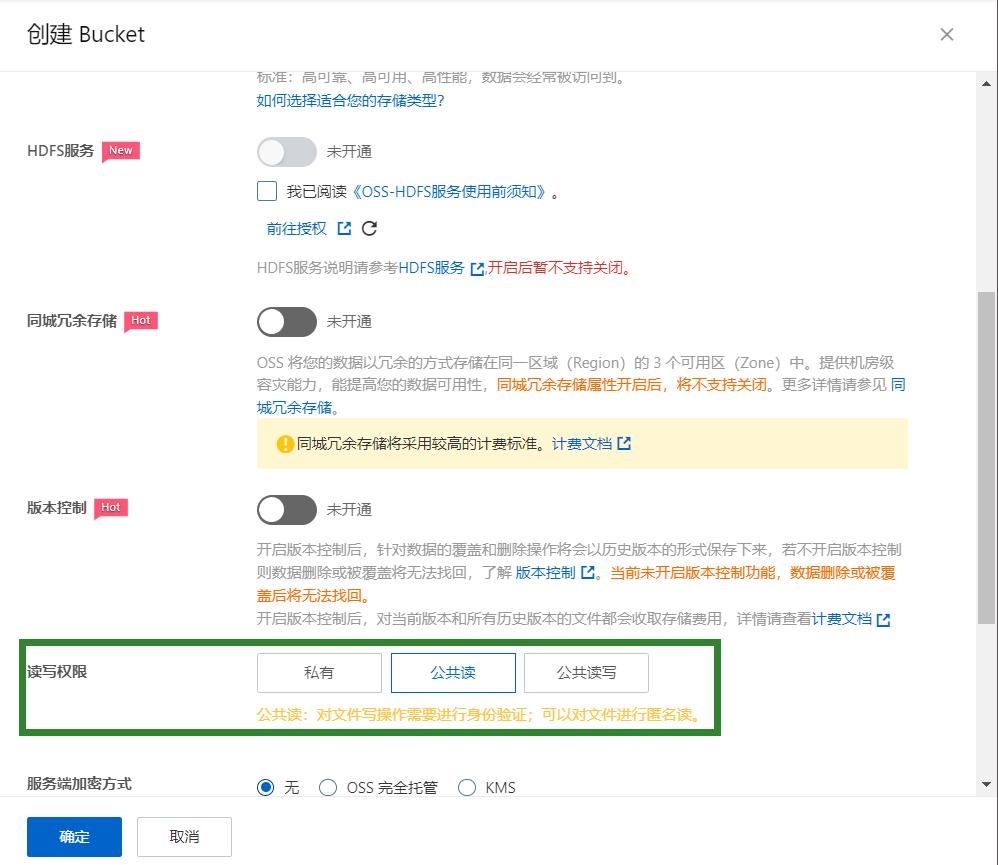
打开阿里云 OSS 管理控制台,点击Bucket列表并创建Bucket,只需填写Bucket名称并将读写权限改为公共读

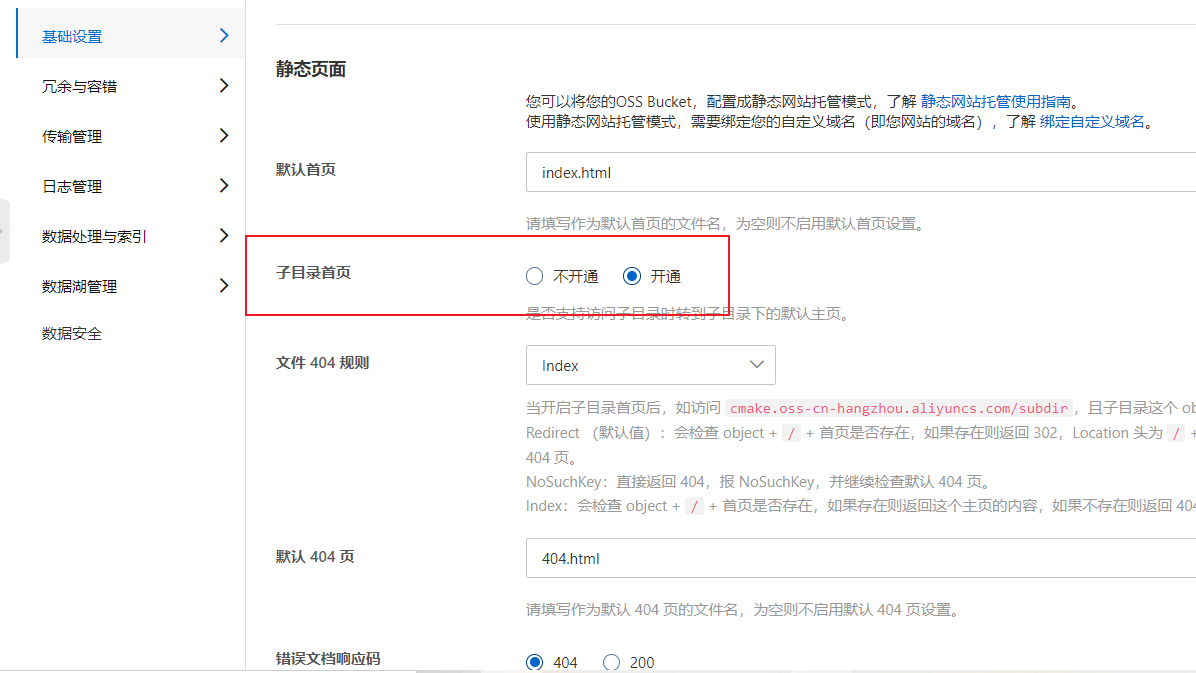
建立成功后,在基础设置中找到静态页面,将子目录首页设置为已开通

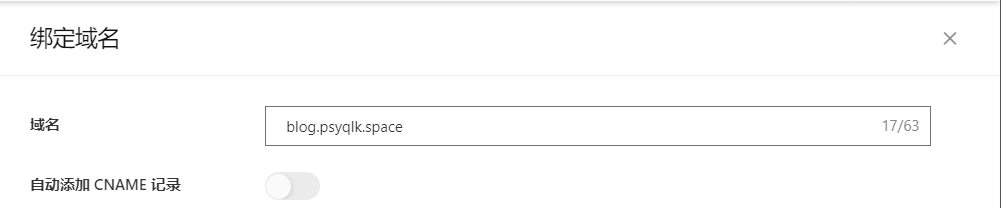
在传输管理中找到域名管理,进行绑定域名

点传输加速,点设置开启传输加速并保存

此时出现传输加速访问域名,将其复制
在阿里云控制台打开云解析DNS,在域名解析中点击当前要部署的域名

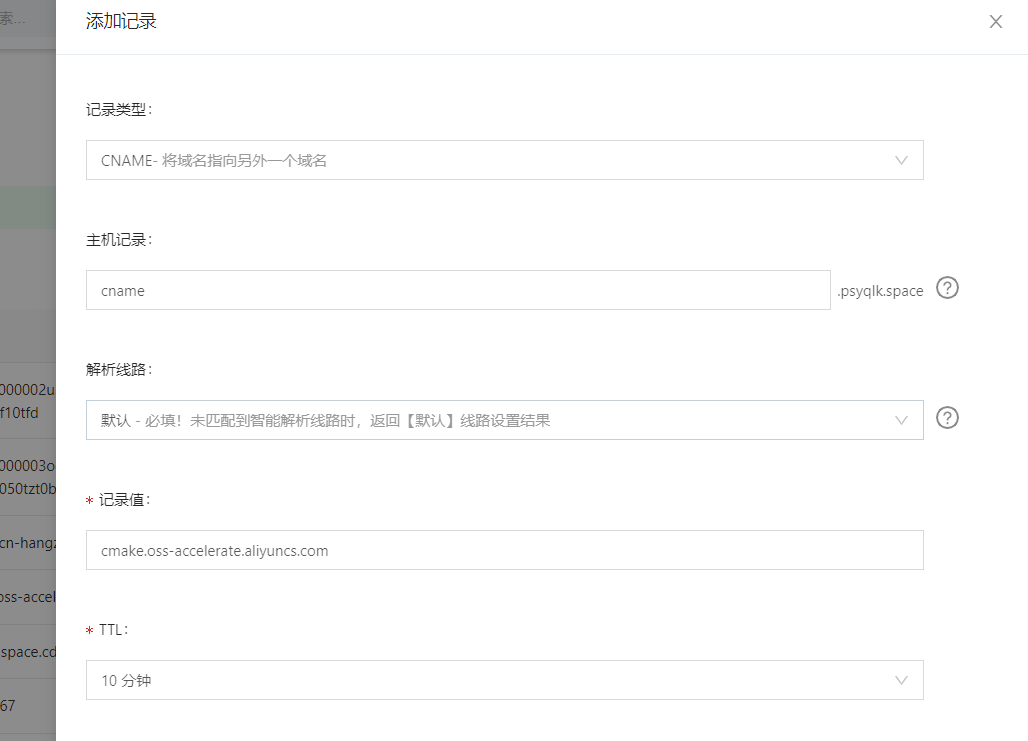
点击添加记录

在记录类型中选择CNAME,在主机记录中填写想设置的三级域名名字,在记录值中粘贴刚刚复制的传输加速访问域名,点击确认。记住这里设置的主机记录的名字,和域名合起来就是最终部署的网站地址啦

创建 AccessKey
打开阿里云 AccessKey 管理控制台,创建用户,并勾选OpenAPI操作权限。建议使用子用户
开启 ACK 权限
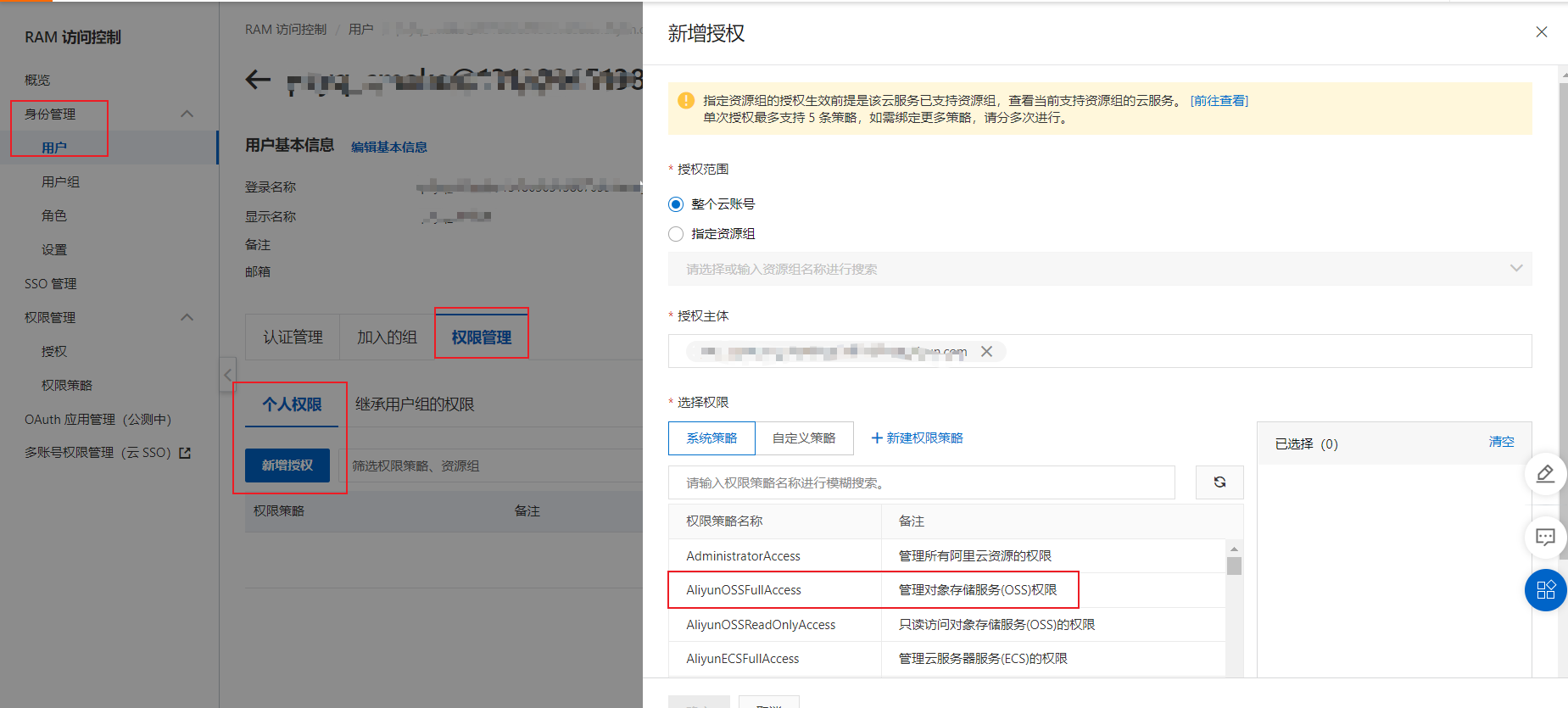
打开阿里云 ACK 管理控制台,点击刚刚创建的用户,在身份管理->用户找到权限管理->个人权限->新增授权,选择AliyunOSSFullAccess

将 AccessKey 添加到 Github Secrets
打开博客所在仓库,点击Settings->Secrets->Actions->New repository secret,创建KEY和SECRET,分别填入刚刚创建的用户的AccessKey ID和AccessKey Secret
点击博客仓库的Actions->set up a workflow yourself。以下是本人参考文首博客小改之后的 workflow 文件,仅供参考
# workflow name
name: Hexo Blog CI
# 在main分支上有push命令时触发该流程
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout Repository master branch
uses: actions/checkout@master
- name: Setup Node.js 14.x
uses: actions/setup-node@master
with:
node-version: '14.x'
- name: Setup node Dependencies
run: npm install |
npm install -g hexo-cli
- name: Setup Hexo Dependencies
run: hexo clean |
hexo generate
- name: setup aliyun oss
uses: manyuanrong/setup-ossutil@master
with:
endpoint: oss-cn-hangzhou.aliyuncs.com
access-key-id: ${{ secrets.KEY }} # 刚刚配置过的AccessKeyId
access-key-secret: ${{ secrets.SECRET }} # 刚刚配置过的AccessKeySecret
- name: cp files to aliyun
run: ossutil cp -rf public oss://xxxxxx # 将xxxxx改成建立的Bucket名称,-rf表示覆盖完成后点击Start commit,然后静等 CICD 结果吧。祝部署顺利!
配置 HTTPS
能正常访问网站之后,我们可以试着给网站配个 HTTPS
由于阿里云不会泛域名解析,所以每次创建二级域名都要重复一遍这个过程(
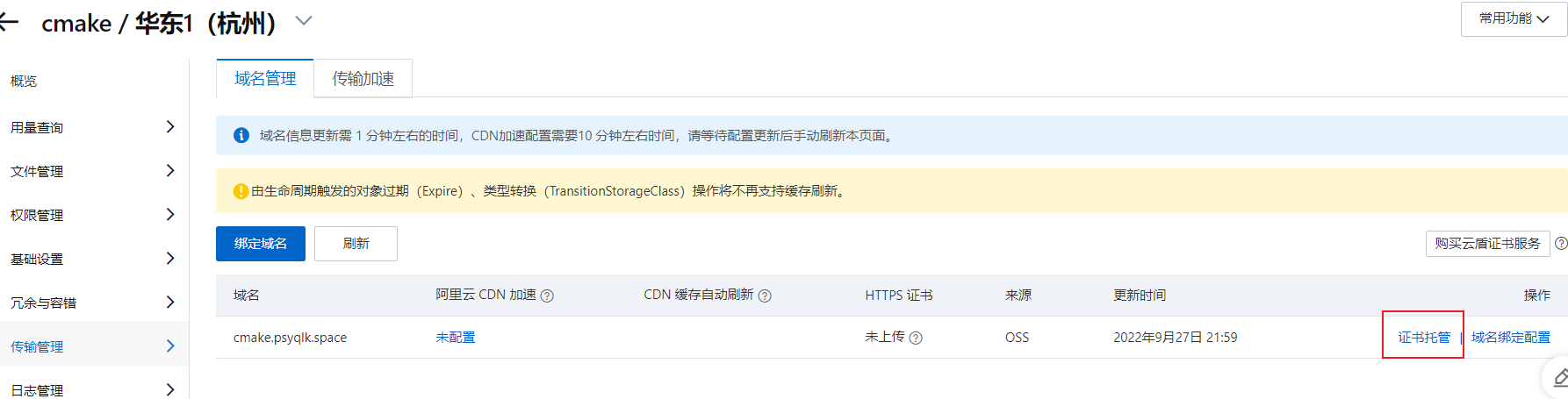
在Bucket列表的传输管理的域名管理中,选择之前绑定的域名,点击证书托管

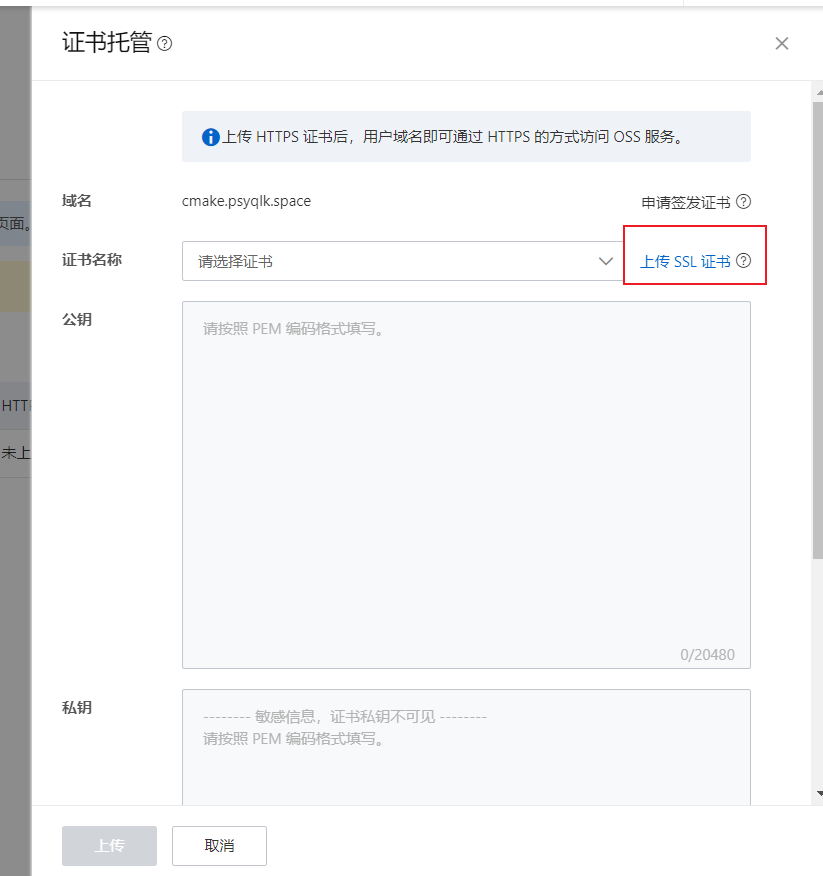
点击上传SSL证书

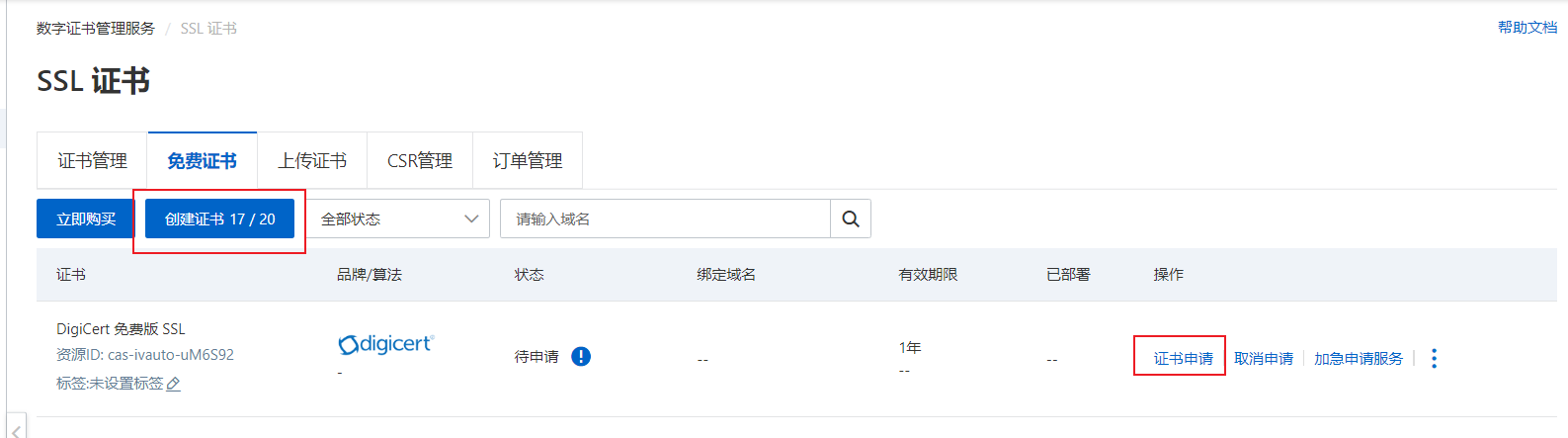
点击创建证书后,点击证书申请

证书绑定域名填好域名,点下一步、验证、提交审核,等待审核通过(一般很快
此时再回到 oss 管理控制台,点击证书托管,会发现证书名称已经有可选的选项了。勾选后点击上传
踩坑
由于博客根目录下_config.yaml中root的值一开始设置为/blog,所以初次部署时 css 路径出现问题无法正常显示,后来将root改为/,重新部署后正常显示