由于 ospp 导师希望基于他的设计开发一版支持 g6 的 grafana panel,而官网文档只有英文版本,并且写得并不是很清晰,路上断断续续踩了很多坑,于是此处对 grafana 的自定义 panel 插件开发过程进行记录。
拉取 plugin 模板
在仓库根目录下运行以下命令行。让填组织名的时候不要乱填,因为这个会匹配grafana云账号的组织名(下文会提到),插件类型选 panel,其他随意。
npx @grafana/create-plugin@latest拉取完成后,cd 进文件夹运行 npm install 或 yarn 安装好依赖库后,运行npm run dev 或 yarn dev 启动开发环境。
配置环境
官方提供了两种启动方式,一种是使用 grafana cli ,一种是使用 docker 。此处为了开发方便,使用docker提供 grafana 开发环境。
(这里我使用 mac 安装 docker 踩了点坑。直接安装官方提供的 docker desktop 会造成程序崩溃,提示内核不兼容。我后来在 vscode 上安装 docker 插件,vscode 推荐我安装的 docker desktop 可以正常运行)
在本地开发 grafana 插件时,需要将插件放入 grafana 指定的 grafana plugins 仓库,这个位置会在 docker 环境中映射到 /var/lib/grafana/plugins,而我们在哪个文件夹目录下运行以下命令,哪个文件夹就会自动创建一个叫grafana plugins的文件夹,该文件夹就是我们开发插件时需要存放的位置。
docker run -d -p 3000:3000 -v "$(pwd)"/grafana-plugins:/var/lib/grafana/plugins --name=grafana grafana/grafana@latest其中,name字段是该容器的名字,可自定义。
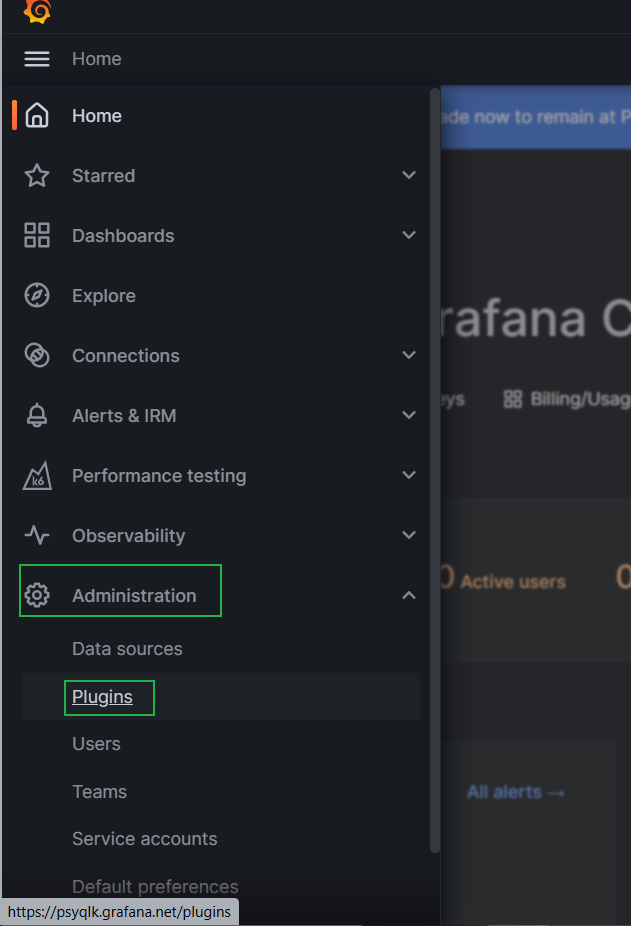
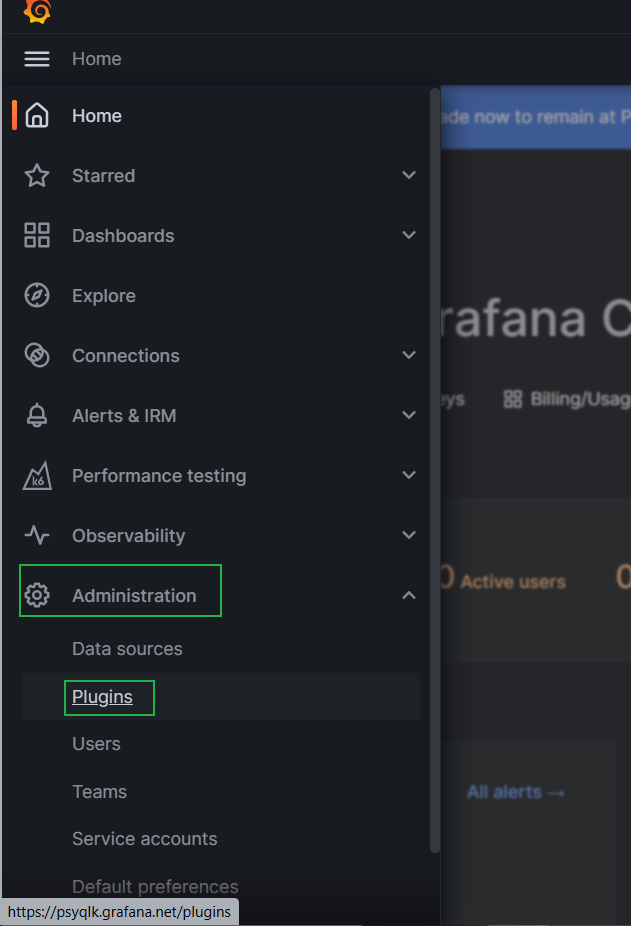
启动后,我们可以打开 localhost:3000,发现本地已经运行起 grafana。在登录页面为账号密码输入admin后可以进入看板界面,通过 Administration > Plugins 路径找到 plugins 库

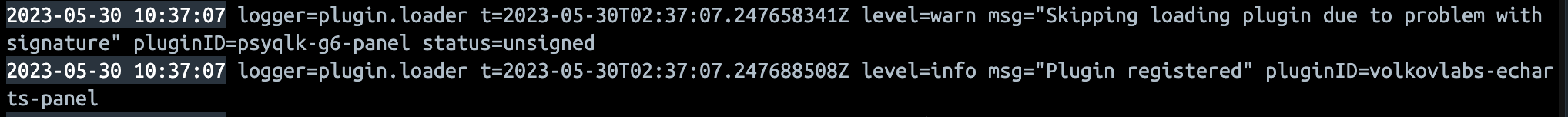
当然,这个时候你一般还找不到你注册好的 plugins。你可以在docker日志里看到这个消息:

起初我踩这个坑时,向学长请教了一下,发现因为在 etc/grafana/grafana.ini 里的默认环境配置 APP_MODE 为 production,此时只有在grafana上已经进行线上注册的插件才会被加载。在这个帖子里有人给出了一些强制加载unsigned插件的办法:可以向 etc/grafana/grafana.ini 中添加 GF_DEFAULT_APP_MODE=development 来覆盖默认开发环境,将开发环境改为 development,以此解决未注册的插件无法被加载的问题。实践后发现,在目前我的开发版本下(v9.5),即使页面可以显示该插件,grafana 的 plugins 页面也会把未注册的插件标记为危险的,而且重启电脑之后插件又被跳过加载了……
随后,我又在grafana介绍如何注册一个plugin的文档里,发现他提示在未来的版本里 grafana 插件必须经过注册才能被加载,所以我就不再钻空子探究怎么才能在插件加载时不跳过 unsigned 的插件了,而是研究如何将我们刚刚拉下来的grafana插件模板注册为私人插件。
私人插件注册
基础步骤
内容相关的官方文档:https://grafana.com/docs/grafana/latest/developers/plugins/sign-a-plugin/
确保你的 grafana 云账号的名字匹配到刚刚新建的项目里
plugins.json的plugin id的前缀。比如云账号名字是psyq,则 plugin id 前缀需要为psyq-新建一个 api key,将
role设为Plugin Publisher(默认是admin,需要手动选择),最后将生成的密钥api key保存起来(之后不会再显示)

回到项目的根目录中,在命令行中敲下
export GRAFANA_API_KEY=<YOUR_API_KEY>,其中<YOUR_API_KEY>需替换为api key的内容回车后,继续在命令行中敲下
npx @grafana/sign-plugin@latest --rootUrls https://example.com/grafana,其中将https://example.com/grafana替换为你grafana对应实例的站点,比如本地开发的地址http://localhost:3000/。有关rootUrls的详细说明,参见该文档此时,
dist文件将出现一个MANIFEST.txt的文件,表示插件注册成功
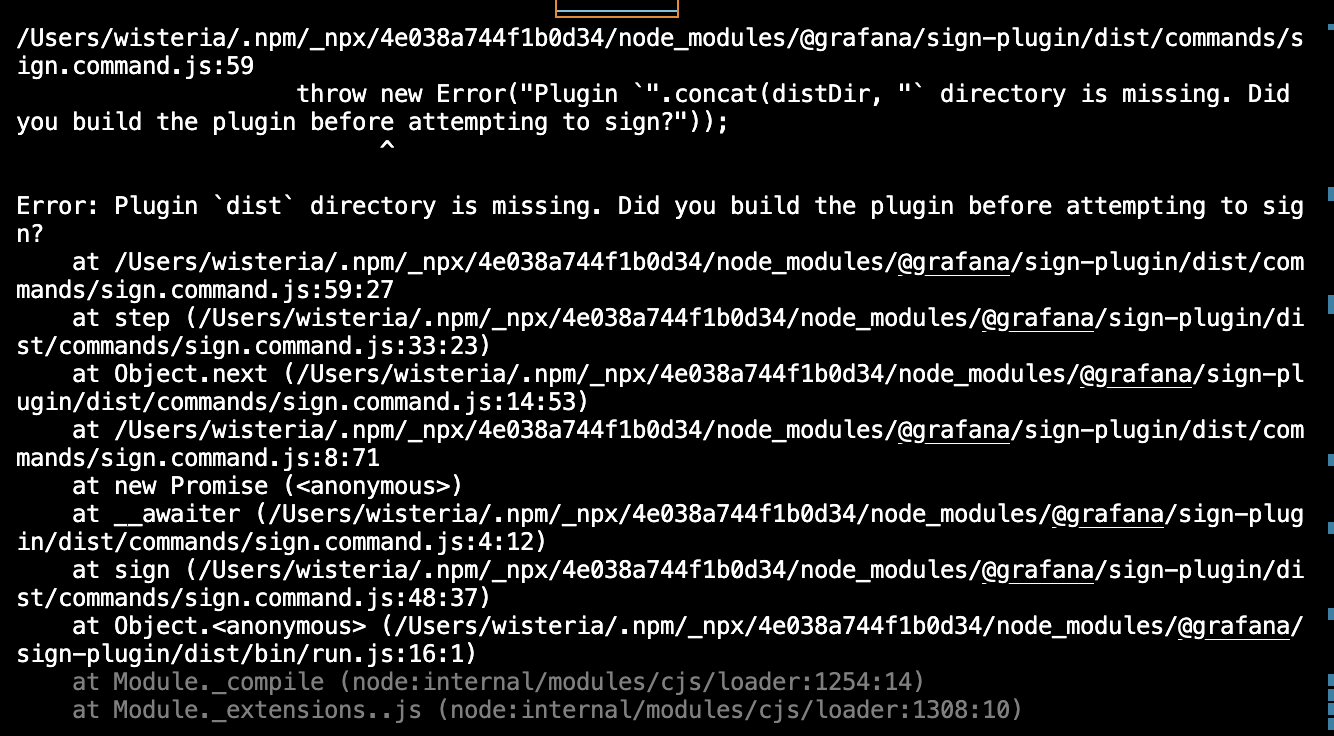
执行以上步骤中出现的问题
需要在项目中开两个终端,一个先
yarn dev启动项目,使得插件运行,否则 docker 日志会显示 grafana 找不到对应的 url;等启动项目后,再执行步骤5注册插件。若两者顺序颠倒,yarn dev启动项目时会覆盖注册文件MANIFEST.txt,从而使得 grafana 标识插件为 unsigned;此外,如果是第一次启动,由于注册产物MANIFEST.txt会默认出现在文件夹dist,而文件夹dist因为没有启动过项目而没有被生成,就会报错。
以上步骤完成后,docker 日志仍然显示插件是
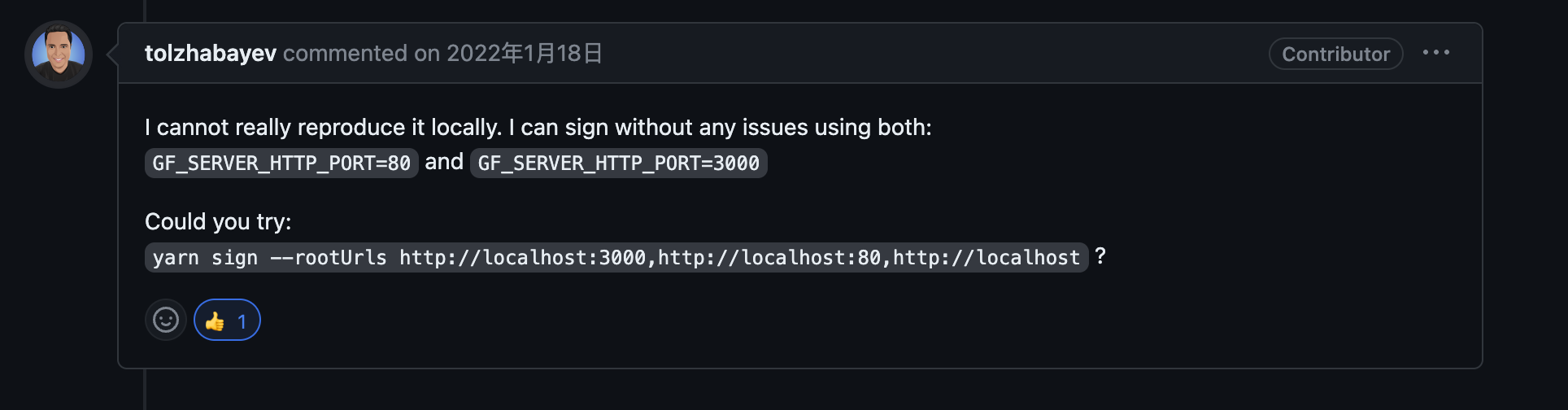
unsigned的。在 grafana 的 github 仓库里找了一下相关 issue,这个issue里有个人提出的解决方法使我解决了问题:

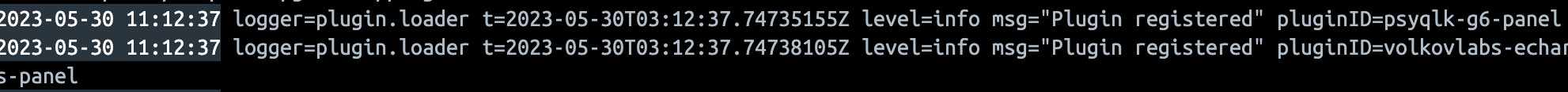
也就是在 docker 环境里的 etc/grafana/grafana.ini里加上 GF_SERVER_HTTP_PORT=80和 GF_SERVER_HTTP_PORT=3000,然后命令行生成注册文件时使用 yarn sign --rootUrls http://localhost:3000,http://localhost:80,http://localhost 命令,此时我的 docker 日志终于显示我的插件被加载

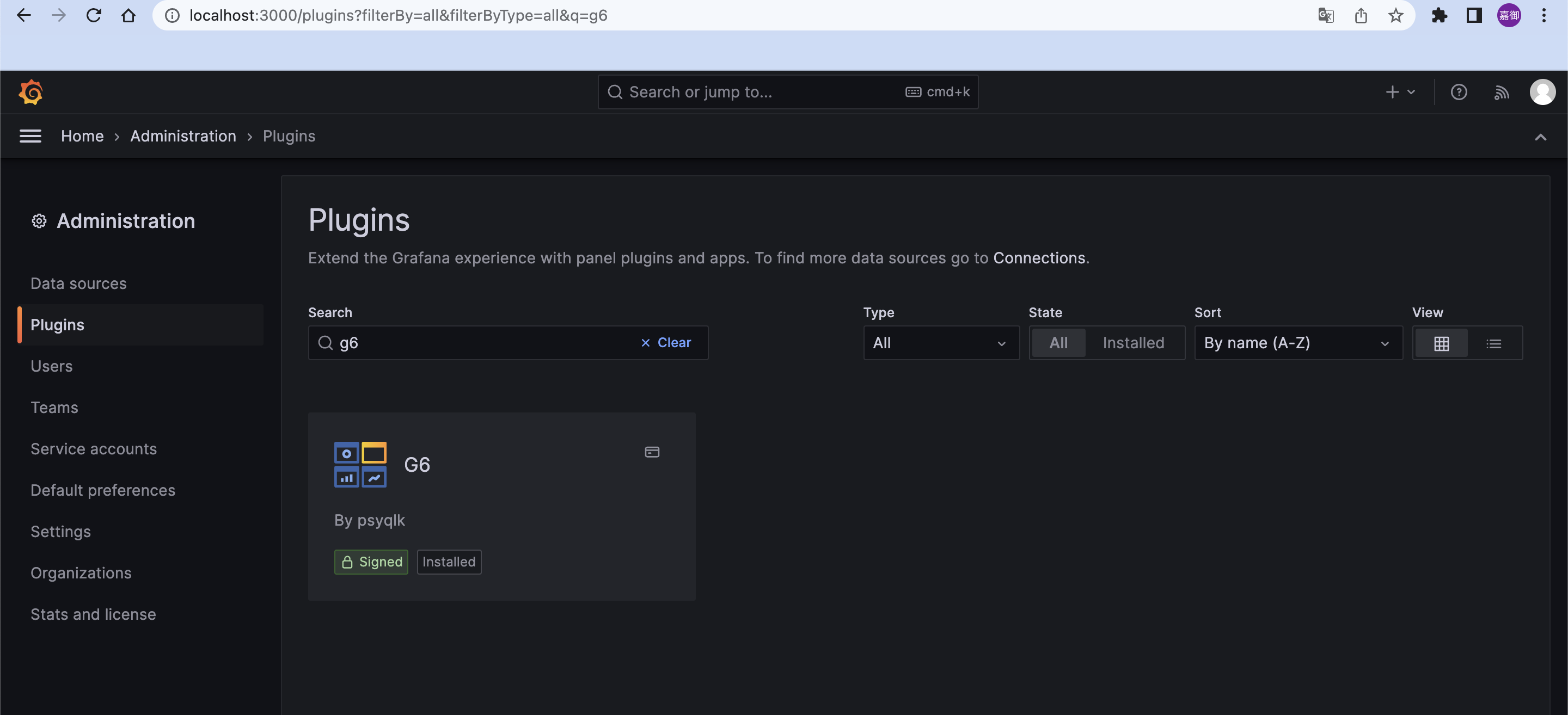
打开 localhost: 3000,也能搜到刚刚注册好的插件