

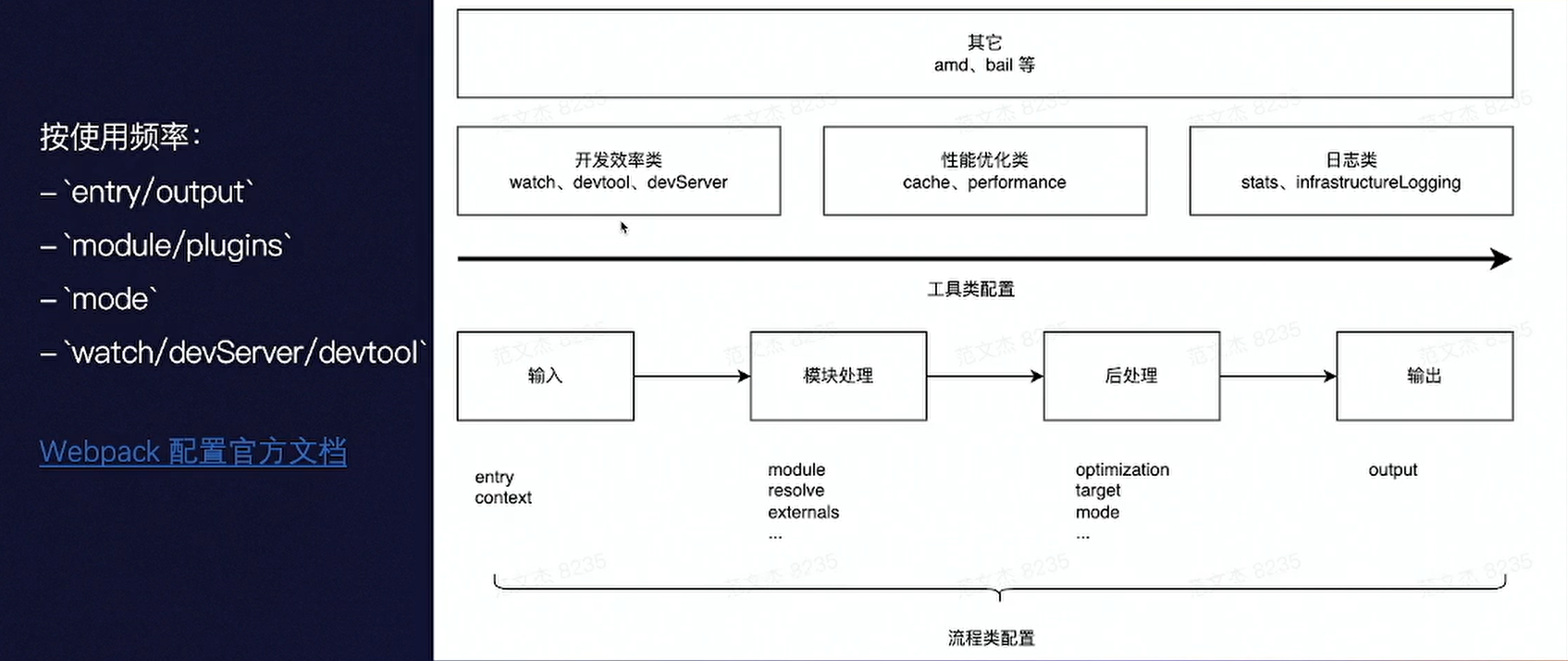
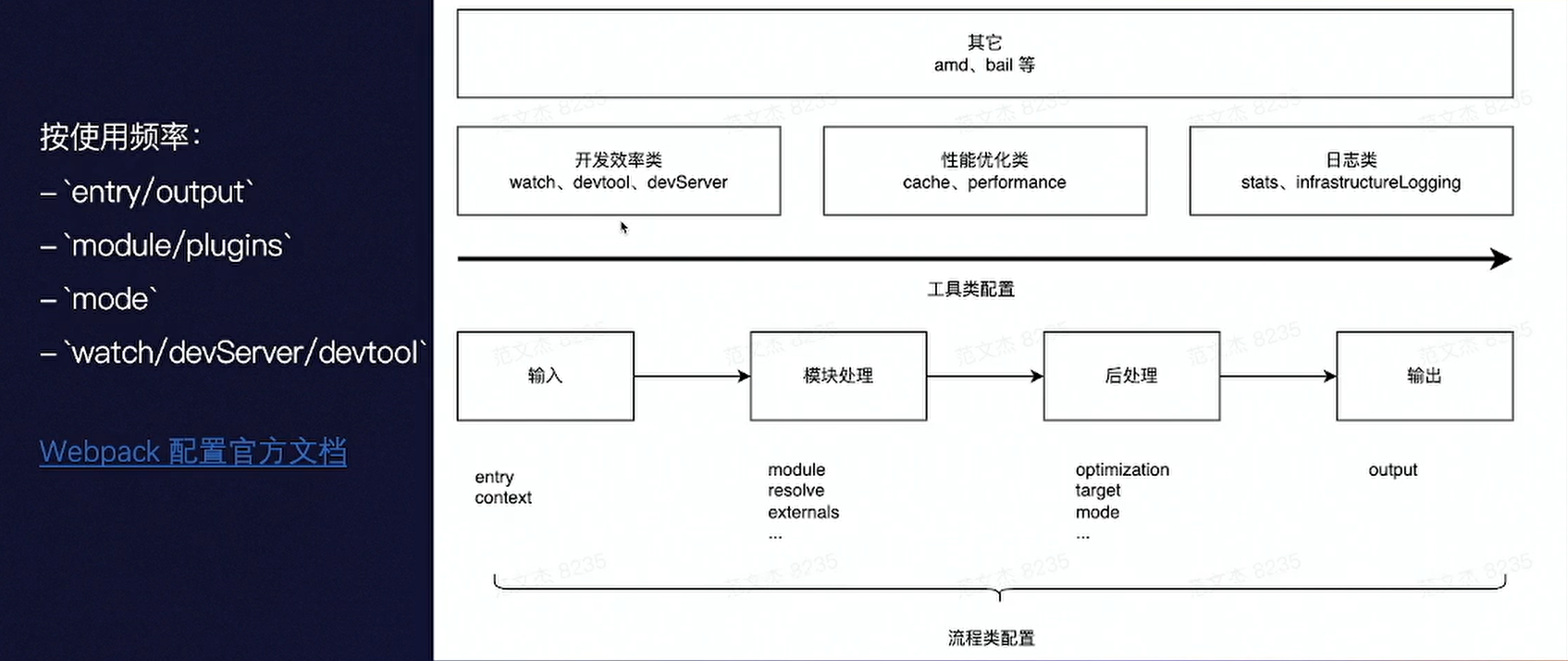
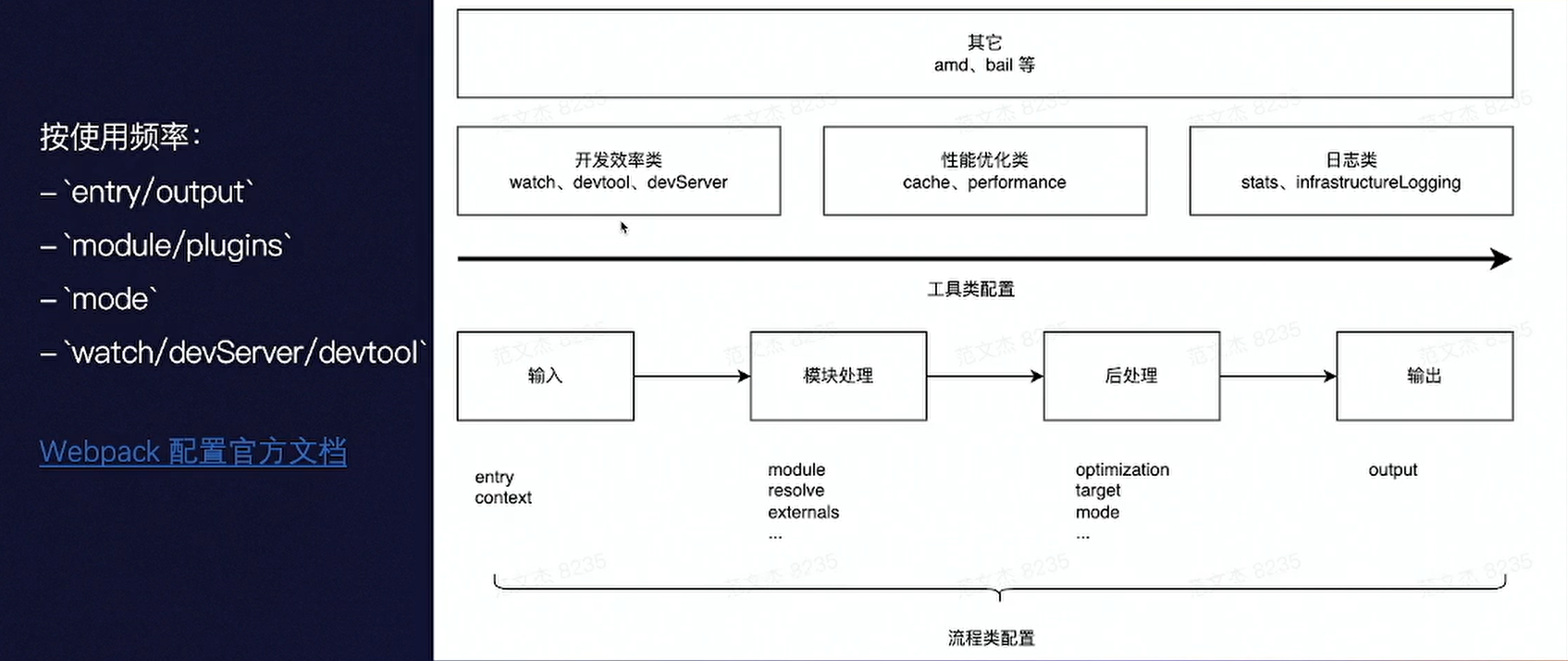
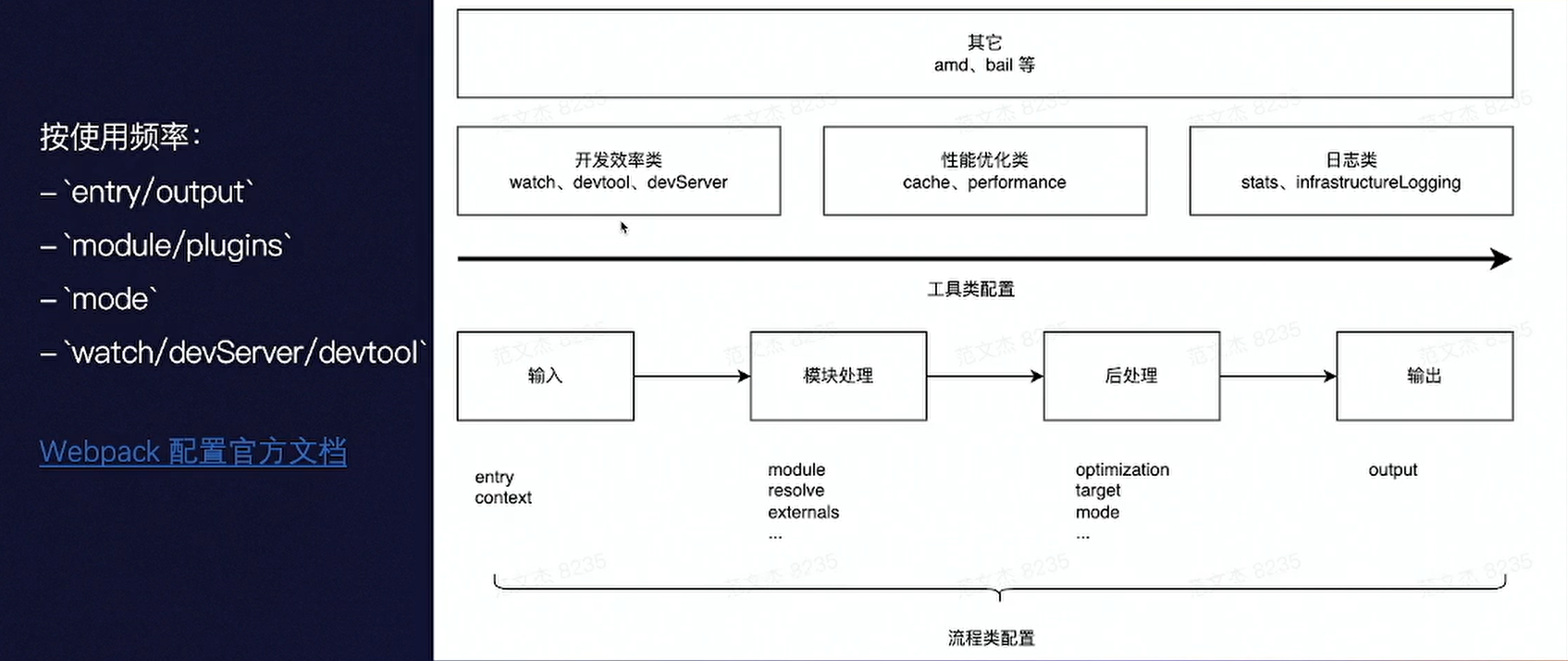
【字节青训营记录】Webpack 知识体系
把字节青训营的视频又翻出来学习力,并且补个简单的笔记
更多用customize-cra+react-app-rewired配置less+css module的踩坑经历
起cinnamon的时候要给项目配置less和css module,网上查阅的大多数资料是暴力yarn eject再修改配置,然而这并不是react官方推荐使用的办法,所以打算改用customize-cra进行配置
更多

把字节青训营的视频又翻出来学习力,并且补个简单的笔记
更多起cinnamon的时候要给项目配置less和css module,网上查阅的大多数资料是暴力yarn eject再修改配置,然而这并不是react官方推荐使用的办法,所以打算改用customize-cra进行配置
更多