

react-beautiful-dnd 实现树形分组拖拽的探索
最近在写培养计划制作平台,想实现一个使用拖拽课程的方式生成培养计划的组件。 省流:没折腾出一个可用的 demo,转战dnd-kit了,真香(
更多

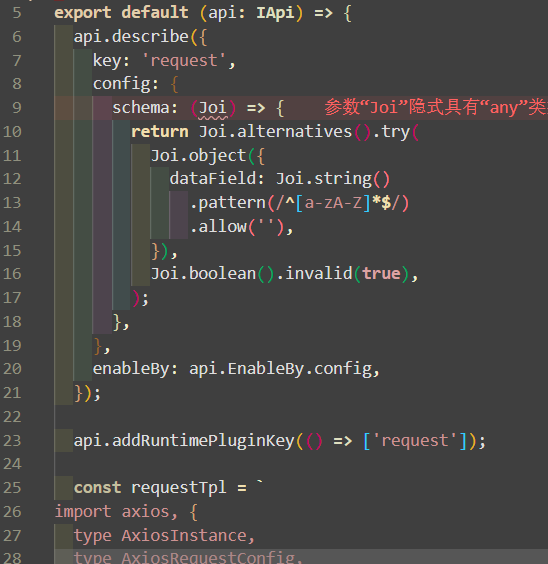
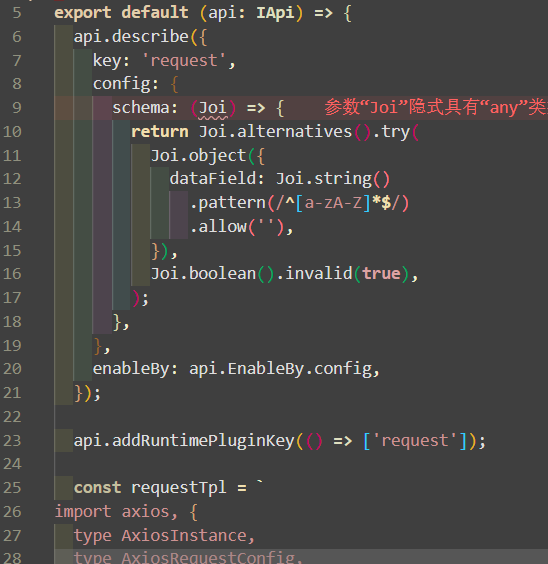
Antd Pro 关于 request 配置原理的小探究与猜测
前天有位佬友说他订阅了我博客的 RSS,哭死 QAQ 不能在博客理发店了但是更博的动力++
更多

Github为commit添加verified标签
本来感觉流程挺简单的,但还是踩了点小坑=-=稍微记录一下
更多TypeScript在React中的类型定义
一开始在 React 里用 TS 我是拒绝的。能不能不要再爆红了 QAQ
更多